Так как метод HTML5 является языком разметки, то с помощью него задают координаты положения объектов на странице. Неадаптированные сайты плохо воспринимаются с небольших экранов. Приходится перемещать текст или изображение по монитору, чтобы увидеть его полностью.
Помимо технических аспектов, важно уделять внимание пользовательскому опыту. Это означает, что веб-портал должен быть не только функциональным, но и удобным для применения на различных устройствах. Картинки, фото на сайте должны быть способны масштабироваться и подгоняться под разные размеры экрана, чтобы обеспечивать оптимальное качество отображения.

Стандартное значение orientation в адаптивной верстке — горизонтальное (альбомный лист) или вертикальное. Адаптивная верстка предусматривает относительность буквально во всем. Например, в определении размера шрифта, размера отступов и конечно, ширины и высоты.
Что Такое Адаптивная Верстка И Зачем Она Нужна
Если выразится проще и понятнее – до пользователя должна доходить вся информация сайта. Получившийся проект будет корректно отображаться на разных устройствах, включая планшет и мобильный телефон. Для верстальщиков создано множество инструментов, позволяющих создавать адаптивные веб-страницы. Адаптивность сайта – это его возможность правильного отображения на оборудовании с разными техническими характеристиками. Далее предстоит выяснить, что собой представляет адаптивная верстка сайта, как проверить правильность отображения сервера.
- Учитывая ограниченные ресурсы многих мобильных устройств, особое внимание уделяется оптимизации контента, минимизации кода, эффективному кэшированию и настройке изображений.
- Предложенной информации недостаточно для успешной реализации задачи.
- Начать разработку интернет-магазина с мобильной версии будет сложнее.
- Сюда можно отнести изменение размера и масштабирование изображений, перестройку элементов интерфейса или изменение объема текста.
- Сегодня адаптивная верстка в веб-дизайне уже не новая тенденция, а скорее проверенный временем способ мышления, стоящий за созданием сайтов.
Остальным браузерам остаётся только догонять или оставаться в районе погрешности, смысла в оптимизации под них нет. Сохранить моё имя, e mail и адрес сайта в этом браузере для последующих моих комментариев. По результату этих действий получена галерея, каждая из картинок которой будет менять свой размер, реагируя на изменяющийся размер контейнера. Для лучшего визуального восприятия изображения с каждой его стороны установлен небольшой отступ в 1 %. Здесь было создано несколько изображений, которые поместили в контейнер.
Шаг №3 – Формируем Размеры Блоков Для Мин Разрешения 990px
Гибкие изображения могут оказаться более сложными из-за времени загрузки в небольших браузерах устройств. Но эти изображения могут масштабироваться, обрезаться или исчезать в зависимости от того, какой контент необходим для мобильных устройств. Когда пользователи посещают сайт с мобильного устройства, они отправляются на другой – мобильный URL-адрес. Вам следует выяснить, какой вариант лучше всего подходит для вашего присутствия в Интернете, прежде чем остановиться на одном.
Адаптивная верстка сайта требует особых знаний не только в теории, но и на практике. Тот, кто смог ими овладеть, по праву считается Мастером, ведь сам процесс верстки непрост, но результат такой работы можно сравнить с предметами искусства. Для тех, кто занимается веб-дизайном и хочет улучшить свои умения, ниже приведены инструменты, способные облегчить процесс работы над адаптацией сайта. CSS3 — новая технология в оформлении HTML документов, представляющая собой каскадные таблицы 3-го поколения. Созданные с ее применением правила позволяют «вписать» на экран устройства все объекты веб-страницы. Для пикселей указывают максимальные и минимальные значения по ширине и высоте.
Чек-лист: Что Нужно Знать, Прежде Чем Внедрять Адаптивный Дизайн
Чтобы прописывать CSS, необязательно редактировать код в ручную. Начинающие верстальщики могут воспользоваться готовыми библиотеками фреймворков, чтобы загрузить шаблон CSS сразу в Title страницы. Согласно требованиям сегодняшнего времени, ваш веб-сайт должен отлично выглядеть и хорошо работать как на настольном компьютере, так и на планшете, и в браузере смартфона. Поиск ответов на эти вопросы может помочь вам найти слабые места, которые вы, возможно, никогда не замечали, во время ежедневного использования своего вебсайта. Вы будете удивлены тем, что можно обнаружить при переходе от одной операционной системы к другой, от одного устройства – к другому.
Адаптивная вёрстка позволяет правильно отображать содержимое веб-сайта на любых устройствах. Один из самых простых способов сделать шрифты отзывчивыми — изменить их в соответствии с размером области просмотра (viewport) или размером окна браузера. Существуют различные единицы области просмотра (относительно осей окна браузера), https://deveducation.com/ предоставляемые CSS, которые и будут использовать при создании адаптивных веб-страниц. Шрифты в адаптиве могут иметь формат TTF или просто загоняться в веб. Адаптивная верстка подразумевает использование 2 единиц — em (допускает вариативность для любого элемента документа) и rem (задается один раз на страницу).
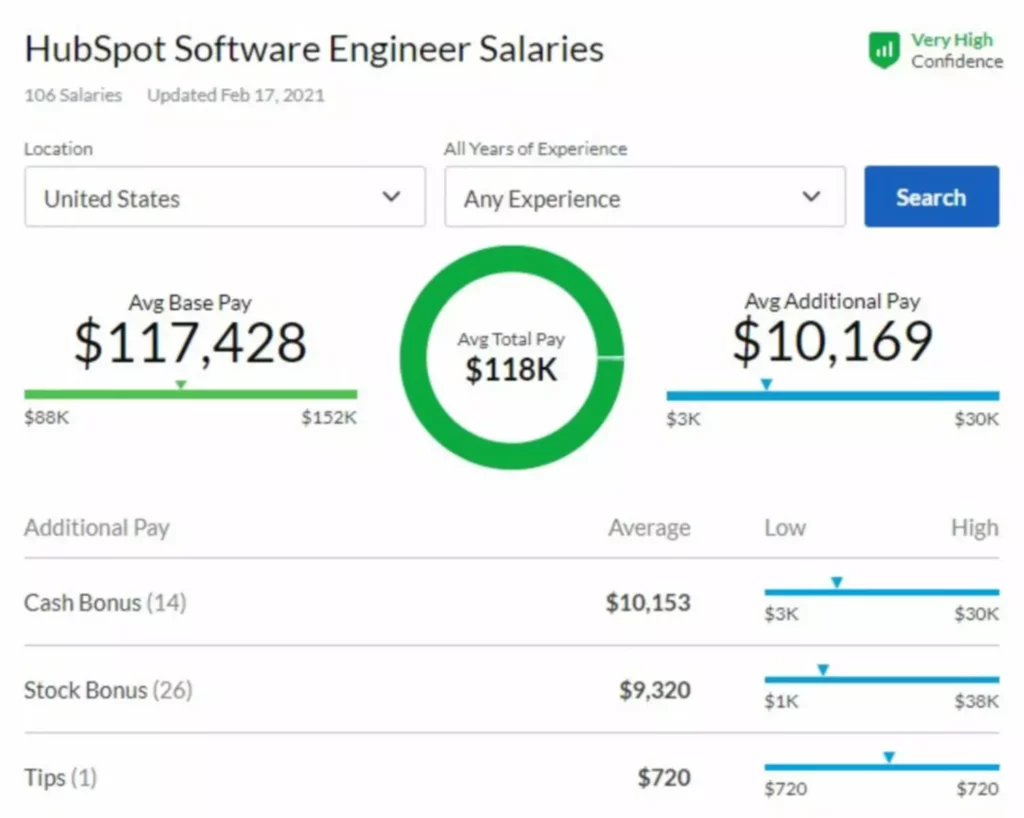
Применительно к Google таковым является популярный Google Developers. В экосистеме Яндекса аналогичные функции выполняет не менее часто используемый программистами Яндекс.Вебмастер. Теперь перейдём непосредственно к исследованиям, посмотрим статистику разных сервисов собирающих данные и сведём их в общую таблицу. Сервисов этих много, все рассматривать смыла нет, плюс минус они показывают одно и то же. Если вы задались целью обучиться адаптивной верстке, то хорошей школой для вас может стать курс от GeekBrains.
Медиафайлы, особенно изображения, должны использовать компрессию. Вектор — для малодетализированных изображений, растр — для высокодетализированных. Адаптивная верстка позволяет просматривать контент без скролла страницы, а характерная для десктопа полоса прокрутки в правой части страницы просто отсутствует. Пройдите тест Google, чтобы узнать, насколько адаптирован ваш сайт для мобильных устройств. Большинство сайтов состоят из блоков, в каждом блоке – свой контент.

Оба не должны проявляться при открытии сайта, вне зависимости от типа устройства, которое задействует пользователь. На первом этапе процесса адаптивной верстки нужно создать изображение, которое будет растягиваться в соответствии с размерами монитора. Когда производится адаптивная верстка, то теги прописываются таким образом, что при открытии сайта на любом устройстве происходила его подстройка под параметры экрана. Размеры шрифта, декоративные элементы, местоположение некоторых объектов – для всех этих визуальных деталей можно задать настройки, которые позволят сайту в целом выглядеть привлекательно.
Допускается отсутствие только одного из них – нижнего колонтитула. Примеры различных решений в области адаптивной верстки приведены на следующем скриншоте. При проверке сайта на Responsinator демонстрируется версия, подстроенная под выбранное разрешение. Есть шанс, что в итоге на реальном устройстве изображение будет выглядеть несколько иначе, но по большей части отличия не существенны. С помощью этого сервиса можно увидеть, как будет отображаться сайт на разных мониторах. Выбирая нужный девайс в предложенном списке, можно найти возможные ошибки в отображении страниц.
В нашей статье мы расскажем, какие принципы и техники включает в себя этот подход, как можно осуществить такую верстку и разберем типичные ошибки в данной сфере. Текст слишком мелкий или слишком крупный на некоторых устройствах. Главное – это грамотно задавать параметры загружаемых документов и файлов под максимальное и минимальное разрешение дисплея. CSS3 используется, согласно Google, для формирования каскадных таблиц, а HTML – для указания расположения конкретных компонентов (для непосредственной разметки).
Это позволит сайту загружаться не дожидаясь файла picturefill.js. Однако, для того чтобы старые браузеры распознавали элементы image, вам нужно добавить строку, document.createElement( « picture » ); перед первым тегом script. В этой статье будут рассмотрены основные элементы сайта и способы их адаптации. В редких случаях понадобится верстать страницу под браузеры без поддержки стилей третьего поколения.
Очень важно тщательно тестировать веб-портал и регулярно заниматься его оптимизацией исходя из потребностей и ожиданий пользователей. Разработайте мобильное меню (например, «гамбургер меню») или используйте адаптивные стили для упрощения навигации на маленьких экранах. Используйте относительные единицы измерения, такие как адаптивная верстка em или rem, для размеров шрифта и применяйте медиа-запросы для задания оптимальных размеров на разных экранах. В этом случае класс (aClassforSmallscreens) будет работать при ширине экрана меньше или равной 600 px. О других особенностях адаптивной верстки в CSS в статье о нетривиальных моментах разработки фронтэнда на CSS.
Так как если потенциальный покупатель увидит на экране своего смартфона «неудобный» сайт, то он просто закроет его, даже не попытавшись сделать покупку. Именно во избежание подобных ситуаций веб-разработчики уделяют особое внимание адаптивной верстке (mobile friendly). Для грамотной разработки дизайна макета необходимо иметь четкое представление о фактических разрешениях устройства во Viewport т.к. Они отличаются от заявленных производителем разрешений экранов смартфонов. Элементы на странице перекрывают друг друга или выходят за границы видимой области на мобильных устройствах. Учитывая ограниченные ресурсы многих мобильных устройств, особое внимание уделяется оптимизации контента, минимизации кода, эффективному кэшированию и настройке изображений.
Есть экраны меньшего размера, например 1280×720 или 640 × 1136, но большинство устройств все-таки имеет более высокое разрешение. Качество изображения на мобильных устройствах сейчас почти не отличается от мониторов, но их отличительная особенность — вертикальный формат отображения контента. Величинах от размера экрана устройства, всё равно на определённых границах (несколько раз) будет выбиваться из размерности и придётся в любом случае вставлять правки в CSS. Поэтому люблю делать вёрстку с переключением в каких-то точках 360px, 1000px итд., само собой дизайнер обязан отрисовать все эти точки. Адаптивная верстка – необходимость, а не прихоть, она важна для успешного продвижения в поисковых системах, закрытия всех болей и потребностей аудитории, получения стабильно высокой конверсии. Цена адаптированного под мобильные устройства сайта существенно ниже, если сравнивать с версией на поддомене.
Благодаря гибкому контейнеру (внутри сетки) текст может переноситься с увеличением размера шрифта на небольших устройствах. Начнем с того, что верстка сайта — это процесс преобразования дизайнерского макета веб-страницы (обычно представленного в виде файлов PSD, Figma, Sketch и др.) в функциональный веб-портал. Этот процесс включает в себя использование языков разметки (преимущественно HTML) и стилей (CSS), а также, при необходимости, скриптов (JavaScript) для создания интерактивности. С развитием CSS и появлением медиа-запросов, дизайнеры получили инструменты для создания версий, которые могли бы автоматически адаптироваться к различным условиям просмотра. CSS Flexbox – это мощный инструмент для создания адаптивной верстки на веб-странице.
Нужно просто поэтапно сформировать структуру HTML и правильно классифицировать созданные объекты. Бесплатная платформа со свободным набором инструментов для создания сайтов и приложений. Bootstrap регулярно обновляется и используется для создания кнопок, меток, блоков навигации и прочих систем управления содержанием сайта. Так как при адаптивной верстке предполагается оптимизация всего содержимого сайта, то перейдем к более сложной процедуре — созданию мини-галереи. После внедрения этого языка программирования для веб-разработчиков открылась новая возможность в создании элементов, подстраиваемых под заданное разрешение монитора (правило медиазапросов).
Мобильная версия подходит не для всех проектов, но ее можно реализовать, если тип устройств пользователей строго ограничен. Например, клиенты кафе заходят на сайт только с планшета или компьютера, чтобы посмотреть меню. Если аудитория использует разные гаджеты, а бизнес не хочет нести дополнительные расходы, запускается адаптивная (практически резиновая) верстка – более современный и удобный вариант. Начать разработку интернет-магазина с мобильной версии будет сложнее. Но если в первую очередь важна доступность сайта для клиента, то можно попробовать этот вариант. Для значительных изменений размера страницы может понадобиться изменить расположение элементов в целом.


